GTB2020 Webアプリフレームワーク入門/REST API入門 後編
先日公開したGTB2020 Webアプリフレームワーク入門/REST API入門 前編(GMOテクノロジーブートキャンプ2020、以下GTB2020)では、資料作成と研修準備についてお伝えしました。
後編の本記事では、研修当日とふりかえりの様子をお届けします。
ちなみにその他の登壇講師ブログについてはまとめがありますので、[完全オンライン]新卒エンジニア向け研修2020 登壇講師ブログまとめも合わせてご覧いただければ幸いです。
研修について
研修内容
-
1日目 座学
-
1日目 ハンズオン
- 2日目 座学
- Laravelとは? P111〜122
-
2日目 ハンズオン
オンライン研修を通して得られたノウハウ
事前準備
- ハンズオンの作業を極力小さい単位まで分割する
- うまく行かなかった場合にどのようなサポートを行うか決めておく
- BGMやサウンドエフェクトを準備する
- テレビ会議システムの接続テストを行う
- 参加者のPC環境を事前に確認する
- 使用するツールのダウンロード・バージョンアップを事前に済ませるようアナウンスする
当日進行テクニック
- トラブル対応が長引きそうなら早めに「予定通り進行するチーム」と「トラブル対応チーム」に分かれる
- トラブル対応時は画面共有機能やリモートコントロール機能を活用する
- こまめに参加者の雰囲気や進捗を確認する
- 質問の方法をあらかじめ確認する
- 参加者からの質問に答えるサポート担当者を決めておく
- 参加者が多い場合はチャットでサポートを行う
- 「メイン講師」「サブ講師」などの立場や呼び名が分かるようにする
- 資料にない補足説明がある場合は内容を文字に起こしてチャットに投稿する
- 参加者のコメントを拾って盛り上げる
- サポート担当者が音声・画質についてフィードバックする
- タイムキーパー役を置く
- サポート担当者がトラブル対応を行う
- 講師の人数は多めにしておくとよい
- 参加者を巻き込んでインタラクティブな研修にする
- 講義内容を録画する
汎用的なノウハウ
- APIテスターやセットアップスクリプトなどの便利ツールを用意する
- 進行用のカンニングペーパーを準備しておく
- 早めに研修を終えた参加者向けにアドバンスコースの資料を作成する
- デモや動作確認を動画にして資料に差し込む
- 作業パートと説明パートを分かりやすくする
- こまめな休憩時間を設定しておき、バッファにする
- 休憩が終わったタイミングで休憩前の内容をふりかえる
1日目
担当者
講義 Webについて
講義を始めようというところで早速問題が起こりました。Zoomの音声が頻繁に途切れるという事態が発生したのです。どうやら当日にZoomのバージョンアップがあったことが原因のようでした。これついては講義前と休憩時間中にアップデートを適用するようアナウンスすることで、徐々に改善されていきました。研修すら始まっていないうちから遭遇したトラブルを前にして、私たちの脳裏には「オンラインの洗礼」という言葉が浮かびました。
トラブルにより遅れが発生してしまいましたが、あらかじめ細かく設けていた休憩時間がバッファとなりました。また、オンラインでは大勢を前にして話している感覚が希薄になるため、緊張せずに話すことができました。これらがプラスに働いたおかげで、なんとか遅れを取り戻せました。
休憩時間を細かくした理由の一つに、こまめに休憩を挟むことで体や頭のリフレッシュができ、作業の効率化や知識の定着が図れるというものがあります。反面、学んだ内容が断片化され定着しにくいというデメリットもあります。そこで事前に講師陣で打ち合わせた際に挙がった「休憩が終わったタイミングで前の内容をふりかえる」というアイデアを採用しました。
ハンズオン 環境構築
このハンズオンの目的は、APIの実装に先んじて参加者全員がConoHa VPS上のファイルをVisual Studio Code(以下、VS Code)上で編集できる環境を用意することでした。限られた時間の中では十分にサポートできないことを懸念して、作業の手順を正確かつ丁寧に伝えるよう意識しました。また、講師全員で気軽に質問や相談ができる雰囲気作りをしました。
具体的に行ったことは以下の通りです。
- ハンズオンが始まる前に詰まった時や迷ったときの質問方法について紹介する
- 質問ルールを明確にすることで質問しやすい土壌を作る
- 作業を開始する前にデモ動画を見せる
- あらかじめ作業手順とゴールを説明することで作業効率を上げる
- 詰まった場合は動画を見返すことで講師の対応なしに先へ進める
ハンズオン中は以下の流れで進行しました。
- これから行う作業の流れを説明する
- デモを見せて作業手順とゴールを伝える
- 参加者に作業してもらう
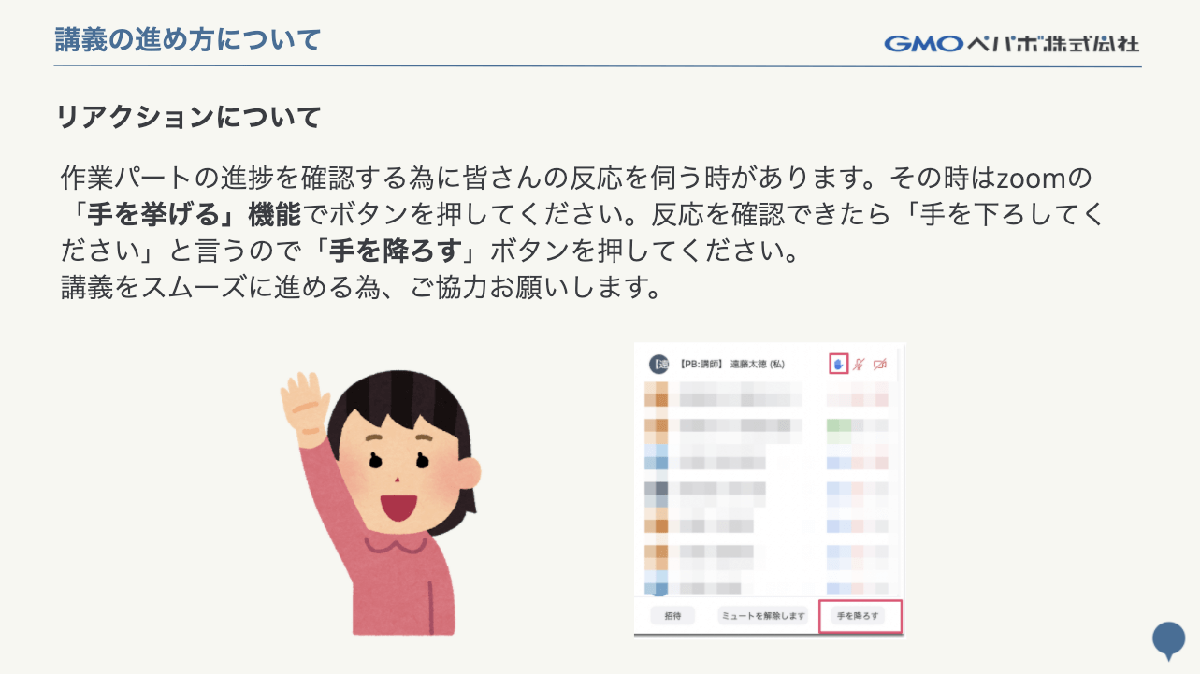
- 時間になったら「手を挙げる機能」で進捗を確認する
- 全員が完了したことを確認して次のステップへ進む
「手を挙げる」機能とはZoomの機能の一つで、今回のハンズオンでは主に進捗確認のために使用しました。

この機能を活用することで、参加者全員の作業が終わったことを確認した上で次に進めることができました。手が挙がっていない方がいた場合、Zoomの画面共有機能やリモートコントロール機能を使って直接画面を操作しながら原因を調査しつつ、速やかにサポートから解決まで導けるよう心がけました。できる限り参加者と一緒に解決するスタンスで進めながら、進捗を合わせつつ一体感を持って進められた点はオフライン研修と比べても遜色なかったように思います。
ハンズオン中の質問は積極的にサブ講師が回答してくれたおかげで、気軽に質問できる雰囲気になりました。休憩時間中は人事の@achamixxが上手に話題を振ってくれたおかげで場が和みました。お互いの顔が見えづらい状況ではありましたが、これらの取り組みのおかげで楽しく進められたと思います。
しかし、作業も終盤に差し掛かってきたところで問題が発生します。 Windows PCを使っている参加者からConoHa VPSに作成したインスタンスにアクセスできないと報告がありました。 原因はセキュリティポリシーの違いから発生する権限問題でしたが、事前準備の段階では考慮していなかった点でした。この調査に時間が取られることとなります。
上記の通り、参加者全員の作業が完了してから次のステップに進むようにしていたため、トラブルが起きると一時的に作業が止まってしまいます。調査から解決まで時間がかかる場合、ずっと止まっているわけにもいきません。結局この問題はハンズオン中に解決できず、講師の反省会で話し合うことになりました。
具体的にどのような対策を講じたかについては後述しますが、オンライン研修では想定していない問題が起きた場合、サポートが難しいです。不測の事態に陥ったとしても、落ち着いて対応するのが大切だと思いました。
反省会
1日目の講義が終わったあと、2日目を円滑に進める方法を検討するため、講師陣で反省会を開きました。主な議題は下記の通りです。
- 研修の進め方について
- 研修資料について
- 1日目のハンズオンが完了していない参加者のフォローについて
研修の進め方についてはおおむね問題がなかったものの、早口になる場面があったことが主な反省点です。特にハンズオンなど、説明と作業を並行して行う場合に顕著に現れたように思います。短い時間に詰め込もうとすると余裕がなくなるため、話すことだけに集中して手を止めること、画面操作やキー入力で手を動かす際は極力話さないことなどを意識して、落ち着いてゆっくり話すように心がけるようにしました。
開発環境の構築作業ではコマンドの入力間違いに気づかず進めてしまい、詰まる参加者が見受けられました。処理が正常に実行されたかどうかの確認手順を研修資料に記載していなかったことが原因です。そこで実行するコマンドだけでなく、実行した結果を確認するコマンドを追記することで、間違いに自分で気づいてもらう仕組みを作りました。
1日目のハンズオンが完了していない参加者のフォローについては、環境構築ができなかった原因と対処法の確立が急務でした。参加者から講義後に「VS Codeを再インストールしたら問題解決しました!」という報告をもらったり、グループ会社のエンジニアの助力を得たりしたおかげで、なんとか問題の切り分けと対処方法を確立できました。ですが対処するのにも時間がかかるため、トラブルなく進められた参加者50人弱をAチーム、環境などの問題から思うように進められなかった参加者を5名程度をBチームとして、それぞれのチームごとに最大限のサポートが行える体制を整えました。
2日目
担当者
講義 Laravelについて
2日目は懸念していた音声の問題は起きず、好調なスタートを切ることができました。機材トラブルなどもなかったので、オンラインのメリットを感じる場面が増えました。1日目の雰囲気作りがうまくいったのか、参加者から活発に質問が出てくるようになりました。それに合わせてサブ講師の合いの手や補足説明にも熱が入り、より多くの知識を伝えることができました。
2日に渡って行われた講義なので、前日の復習を多く挟みながら、知識の定着と知識感のつながりを意識してもらうように進めました。また、2日目の講義内容の中でもハンズオンに関わる部分は「MVCはハンズオンで使います」というように強調して伝えました。このように要点を明示することで参加者の負担を減らしつつ、必要な知識を強く印象づけました。
Laravelハンズオン
Aチーム
ハンズオンではこれまでの講義で学んだ知識を実践するパートとして、Laravelを使って簡単なAPIを作成しました。1日目の環境構築と同様に、まずはデモを通して作業手順とゴールを確認してから作業を進めてもらいました。
しかしながらAPIの動作確認をするにあたって、以下の懸念がありました。
- コマンドラインからリクエストを送ることになる
- コマンドの入力間違いに気づきにくい
- レスポンスの結果が分かりにくい
そこでAPIテスターを導入して、これらの課題を解消しました。このツールを利用することによってブラウザ上でAPIの動作確認ができるだけではなくエラーログの確認もできるため、デモやデバッグ画面を見せる際に非常に便利でした。2日目のハンズオンをスケジュール通り進めることができたのは、APIテスターのおかげだと思います。
1日目の環境構築と比べると2日目の進行は順調そのものでした。参加者も研修に慣れてきたのか、早く終わった方が積極的に他のメンバーのフォローに入るシーンが見受けられ、一体感のある研修となりました。その結果、予定していた時間よりも早くハンズオンが終わったため、参加者からの質疑応答の時間を設けることができました。おすすめの技術書やエンジニアリングを学ぶにあたって大切にしていることなど、エンジニアとしての心構えを伝えられたため、大変有意義な時間となりました。
1日目の環境構築でつまずいた原因を洗い出して早急に対策を講じることで、参加者全員がハンズオンを修了できたことは大きな成果だと思います。オンライン研修は運営側のノウハウも少なく、参加者の反応が分かりづらいため、オフライン研修に比べて難しいと感じました。ですが、オンラインに合わせた工夫を積極的に取り入れることによって、成功を収めることができました。
今回得たノウハウをまとめ、ドキュメントとして残すことによって今後ともオンライン研修を改善していきたいと考えております。
Bチーム
1日目の反省会の内容を反映して、2日目はZoomのブレイクアウトルーム機能を使うことにしました。当初、登壇する予定のなかったメンバーがハンズオンのメイン講師を担当することになりましたが、何らかのトラブルによりメイン講師が参加できないことを想定して準備していたため、スムーズに進めることができました。
Aチームが50人弱であったのに対しBチームは5人程度であったため、ハンズオンの進め方を大きく変えました。具体的には作業ごとに参加者に話しかけ、雑談の中から質問を引き出すといった進め方です。合わせて少人数で受ける研修では手詰まりしたケースの共有や質問そのものが価値のあるものであることを伝え、発言しやすい雰囲気作りを行いました。
参加者サポートの話
講義で登壇するメイン講師の他に、今回はサブ講師という形で3名が交代しながらチャットサポートとして待機していました。サブ講師は、参加者とはZoomのグループチャットで、講師間ではSlackでコミュニケーションを取っていました。
- 参加者向け(Zoomチャット)
- 参加者からの質問に答える
- 講義の内容にまつわる補足情報を投稿する
- 参加者のコメントを拾って盛り上げる
- 講師が説明している間、定期的に参加者の進捗を確認する
- 講師向け
- 参加者の進捗確認をする
- 音声や画像の状態、時間配分などをフィードバックする
- イレギュラー対応の検討と提案をする
大人数が参加するオンライン研修では、一度に発言できる人数が限られるため、チャットコミュニケーションの比重が大きくなると考えました。そこで円滑にコミュニケーションを取るために、Zoomの講師表示名について以下のような命名規則を定めました。
- メイン講師とサブ講師を分かりやすく表示する
- 「サポート講師」と書くと名前が途切れるので「サブ講師」と短く表記する
- 表示名をニックネームにしてふりがなをつけておく
他にも実際にやっていく中で意識するようにした点は、ハンズオン作業中にメイン講師が口頭で補足説明した内容などを文字にしてチャット上に残しておくことでした。ハンズオンの最初の方で同じような質問が繰り返されたことから、聴覚だけの情報を視覚的に残しておくことが必要だと分かったためです。オンラインだとリアクションが見えづらいこともあり、作業に手間取っている様子をすぐに察知できません。手元の作業に集中して指示や説明を聞き逃してしまった参加者向けに、後からでも指示内容を確認できるように配慮しました。
Zoomのサポートチャットの様子

臨機応変な対応が求められた研修当日でしたが、オンライン開催をスムーズに進めるための工夫を考えながら参加することができて非常に刺激的でした。参加者とも楽しくコミュニケーションを取りつつ、和やかな雰囲気作りやスムーズな研修の進行に貢献できました。
ふりかえり会
無事に講義を終えて数日後、準備から当日までのふりかえりをKPTAで行いました。 KPTAとは、KPT(Keep Problem Try)にActionを入れたふりかえりのフレームワークです。 今回初めてオンライン研修を行うにあたって、今後増えていくであろうオンライン研修を実施する際の足がかりにしたいという思いがあり、Actionまで含めて明確にできるKPTAを採用しました。
- KPTAとはKPTにActionを追加したふりかえりのフレームワーク
- カイゼンのためのアイデア(Try)と具体的なアクション(Action)を分離することで、PDCAサイクルをスムーズに回せるようにする
- 実施したActionがTryに繋がっていたか、という観点でもふりかえりができるようにする
参考:KPTAでふりかえり
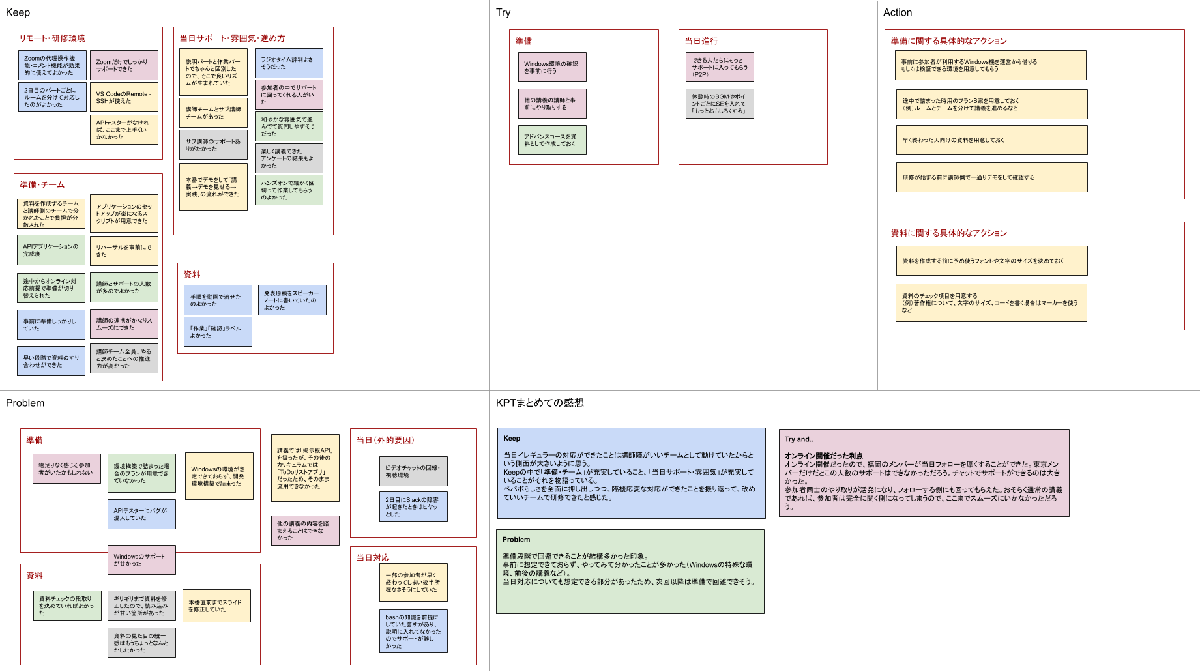
最初に各自がそれぞれの項目をリストアップする時間を設け、その後みんなで話しながらまとめた結果、最終的に以下の図ができあがりました。

いくつか抜粋して紹介したいと思います。
Keep
- Zoomのリモートコントロール機能、画面に注釈を入れる機能が効果的に使えた
- 2日目にチームを分けて対応できてよかった
- 講師チームの「やると決めたこと」への推進力が高かった
講義を進める上でよかったことのひとつに、Zoomの機能をうまく使えたことがありました。画面を指さしながら教えたり、キーボードを借りて操作したりと、オフラインの講義でもよく見る光景をZoomを使って再現できました。 Keepでは当日のイレギュラーな対応も含め、メイン講師とサブ講師がチームとしてうまく機能していたという意見がありました。「準備・チーム」の項目と、「当日サポート・雰囲気」の項目でお互いのことにたくさん触れているのがその証拠でもあります。
Problem
- Windowsのサポートが甘かった
- できる人たちには物足りなかったかもしれない
- 回線・視聴環境が悪かった
研修全体を通して、Windowsのサポートが甘かったのが大きな課題でした。少なくともコマンドの違いなどは資料に反映させておくべきでしたが、当日のチャットや解説での補足がメインになってしまいました。また参加者の進行スピードに多少バラつきがあったので、早くゴールした方向けのコンテンツを準備する必要があることが分かりました。
起こった課題に対しては柔軟に対応できたものの、準備の甘かったところや、やってみて初めて分かったことが浮き彫りになりました。ですがそのほとんどが準備によって改善できるという認識を共有できました。
Try
- 休憩時のBGMポイントごとにサウンドエフェクトを入れることで「もっとおもしろくできる」
- 早めに課題をクリアした参加者たちにもっとサポートに入ってもらう
良かったことの一つに、休憩時間中の@achamixxとの雑談を聞いた参加者が「ラジオタイム」と名前をつけて親しんでくれたことがあります。Tryではそこに目をつけ、さらにおもしろく発展させるためにBGMやサウンドエフェクトを入れてもっと盛り上げる、というアイデアが出ました。
研修中の和やかな雰囲気作りは意識的に取り組んでいたことだったので、ラジオタイムというフレーズが参加者の声として上がってきたことは、ペパボが大切にしている「もっとおもしろくできる」の精神がGMOグループ全体研修の場で発揮できた結果だと思っています。そしてこれからも「もっとおもしろく」していきたいというふりかえりをしました。
Action
- 事前にWindows PCを運営から借りる、もしくは検証できる環境を用意してもらう
- 途中で詰まった時用のプランを用意しておく
- 早く終わった参加者向けの資料を用意しておく
ActionについてはProblemで挙がった項目に対して具体的な解決策を検討しました。発生した問題を解決するための具体的なアクションが出揃っているため、次回以降、オンライン社内研修などで早速反映できそうだと思いました。
全てのふりかえりが終わったところで、長期間に渡る準備から当日の研修まで、すべて無事に終えられたことをお互い讃え合いました。オンライン研修をリモートワークでやり遂げるという初めての試みが達成できたのは、チームメンバー一人ひとりの頑張りがあってこそだったと改めて思いました。
総括
前編・後編と2回に分けてお送りした「GTB2020 Webアプリフレームワーク入門/REST API入門」、いかがでしたでしょうか。
オンライン研修は参加者の反応が見えにくかったり進捗の確認が難しかったりと、考慮すべき観点がオフラインのそれとは違うため、ハードルが高いもののように感じるかもしれません。実際、私たちもオンライン研修のノウハウがなかったので、事前の準備を入念に行ってきました。結果、オフライン研修と比較しても遜色ない内容を提供できたのではないかと思っております。
オンラインならではの利点として「離れた場所からでも講師・参加者が参加できる」「開催場所の制約がなくなる」という点が挙げられます。これはオフライン研修では体験できないことでした。その他にもチャットベースでやり取りをすることによって参加者同士のリアルタイムなコミュニケーションが生まれたこと、質問があった場合にすぐ回答できたことなどの優れた点が見つかりました。これらの点はオフライン研修にも適用できるのではないでしょうか。
オフライン研修とオンライン研修、そのどちらにも一長一短あるとは思いますが、それぞれの特長を取り入れることによって、研修の持つ可能性を広げていければと思っております。
GTB2020 Webアプリフレームワーク入門/REST API入門研修は東京・福岡と拠点の異なるメンバーが混在する形で発足しました。中には面識こそあるものの、一緒に働いたことはおろかほとんど話したこともないようなメンバーもいたため、遠く離れた相手とのコミュニケーションに不安を感じていたことは事実です。ですが実際にプロジェクトが動き出すと、まるで元から距離や垣根が存在しないかのようにタスクを進めることができました。この経験から私たちの中に「もっと様々な居住地域の方々とリモートで働ける!」という確信が生まれました。
ご存じの方もいらっしゃるかとは思いますが、GMOペパボは2020年6月1日よりリモートワークを基本とした勤務体制へと移行することが決定しており、今後は研修も含めてリモート中心になることが予想されます(出典:プレスリリース)。今回得られたノウハウをフィードバックしていき、オンライン社内研修も「もっとおもしろく」していければと思っております。
最後になりますが、GMOペパボではすでに居住地域を問わない採用活動を行っておりますので、ご興味ある方はぜひ採用サイトをチェックしてみてください!
